如今越来越多的小伙伴对于抖音超大表情包代码这方面的问题开始感兴趣,看似平静的每一天,在每个人身上都在发生着各种各样的故事,因为大家现在都是想要了解到此类的信息,那么既然现在大家都想要知道抖音超大表情包代码,感兴趣的小伙伴请随我一起来看看,废话不多说,赶紧跟随小编,让我们一起来看看吧,希望对您有用。
最近在抖音中有的小伙伴会发送一个很大的表情包,并且是动态的非常大的表情包,对于很多小伙伴们来说是非常有趣的,所以很多用户想要知道如何用一串代码发出超大表情包怎么弄?那么下面就让小编给大家介绍一下。

代码:
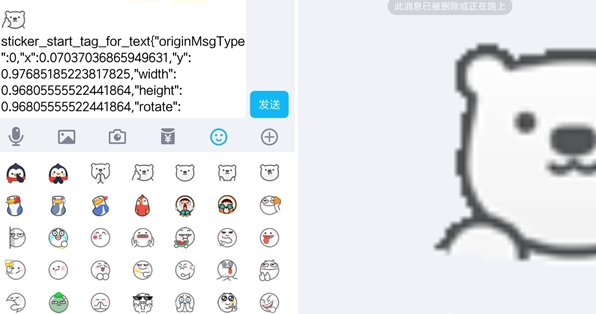
sticker_start_tag_for_text{"originMsgType":0,"x":0.07037036865949631,"y":0.97685185223817825,"width":0.96805555522441864,"height":0.96805555522441864,"rotate":0,"hostMsgSeq":177238,"hostMsgUid":72057594853690144,"hostMsgTime":1521988367,"isDisplayed":false,"isShown":false,"msg":""}sticker_end_tag_for_text
如果自己再次发送贴表情包责会被覆盖 双击贴的表情 可以管理撤回。

Vue 表情包输入组件的实现代码
Emotion
一个用于vue的表情输入组件
http://gitee.com/jiangliyue/vue_expression_input_module
index是使用示例,emotion是组件代码(这里用的是微信表情包的地址,大家可根据需要修改)
下载安装启动项目查看效果
npm install
npm run dev
Emotion文件夹下Emotion文件说明
实现原理是根据字段对在线表情包图片进行匹配替换
代码中 img 标签的地址即为表情图片地址,可自己根据需求替换
mounted () {
const name = this.$el.innerHTML
const list = ['微笑', '撇嘴', '色', '发呆', '得意', '流泪', '害羞', '闭嘴', '睡', '大哭', '尴尬', '发怒', '调皮', '呲牙', '惊讶', '难过', '酷', '冷汗', '抓狂', '吐', '偷笑', '可爱', '白眼', '傲慢', '饥饿', '困', '惊恐', '流汗', '憨笑', '大兵', '奋斗', '咒骂', '疑问', '嘘', '晕', '折磨', '衰', '骷髅', '敲打', '再见', '擦汗', '抠鼻', '鼓掌', '糗大了', '坏笑', '左哼哼', '右哼哼', '哈欠', '鄙视', '委屈', '快哭了', '阴险', '亲亲', '吓', '可怜', '菜刀', '西瓜', '啤酒', '篮球', '乒乓', '咖啡', '饭', '猪头', '玫瑰', '凋谢', '示爱', '爱心', '心碎', '蛋糕', '闪电', '炸弹', '刀', '足球', '瓢虫', '便便', '月亮', '太阳', '礼物', '拥抱', '强', '弱', '握手', '胜利', '抱拳', '勾引', '拳头', '差劲', '爱你', 'NO', 'OK', '爱情', '飞吻', '跳跳', '发抖', '怄火', '转圈', '磕头', '回头', '跳绳', '挥手', '激动', '街舞', '献吻', '左太极', '右太极']
let index = list.indexOf(name)
let imgHTML = `<img src="http://res.wx.qq.com/mpres/htmledition/images/icon/emotion/${index}.gif">`
this.$nextTick(() => {
this.$el.innerHTML = imgHTML
})
},
Emotion文件夹下index文件说明
通过循环列表生成表情包选择框
<div class="emotion-box-line"v-for="(line, i) in list":key="i">
<emotion class="emotion-item"v-for="(item, i) in line":key="i"@click.native="clickHandler(item)">{{item}}</emotion>
</div>
最后需要注意的是表情包评论后保存到后台的是相关字符串,展示时需要还原成图片,具体方法可参考index文件,我这里用了正则匹配转化,还是比较方便的
<div class="text-place">
<!-- /\#[\u4E00-\u9FA5]{1,3}\;/gi 匹配出含 #XXX; 的字段 -->
<p v-html="content.replace(/\#[\u4E00-\u9FA5]{1,3}\;/gi, emotion)"></p>
</div>
全部代码就是这样,小伙伴们可以自己更改代码,也可以复制代码尝试使用。

就这么简单,感兴趣的可以自己尝试一下,不想自己尝试的则可以复制上方的代码发送给好友。
以上就是抖音超大表情包代码的全部内容,希望以上内容能帮助到朋友们。


